本篇主要介绍 table、form标签以及表单提交方式。
目录
1. :在HTML 中定义表格布局。
2. :用于创建 HTML 表单。
3. :介绍get、post方法。
1. <table> 标签
1.1 说明
在HTML 中定义表格布局。
1.2格式
1.3 包含的元素
<caption></caption>:表头信息。
<tr></tr> :定义一个表格行;
<th></th> :定义一个表格头;若是纯文字,默认会以粗体的样式表现。
<tbody></tbody> :可以理解为表格的内容区域,在Chrome、FF浏览器通过DOM进行表格动态插入行的时候,要使用这个。如果不进行DOM操作,可不用添加。
<td></td> :定义一个单元格;
1.4 属性
table 属性:
border :定义表格的边框宽度,默认为0,即无边框。
title :表格的提示信息,当鼠标移到表格上方时,所提示的信息。
th、td 属性:
colspan : 表示横向合并单元格 ( )
)
rowspan :表示纵向合并单元格 (  )
)
1.5 示例
| 姓名 | 年龄 |
|---|---|
| 张三 | 22 |

2. <form> 标签
2.1 说明
<form> 标签用于创建 HTML 表单。
表单能够包含 input 元素,比如文本字段、复选框、单选框、提交按钮等等。
表单还可以包含 menus、textarea、fieldset和 label 元素 等。
2.2 属性
action {URL}:一个URL地址;指定form表单向何处发送数据。
enctype {string}:规定在发送表单数据之前,如何对表单数据进行编码。
指定的值有:application/x-www-form-urlencoded :在发送前编码所有字符(默认为此方式);
multipart/form-data :不对字符编码。使用包含文件上传控件的表单时,必须使用该值
method {get/post}:指定表单以何种方式发送到指定的页面。
指定的值有:get :form表单里所填的值,附加在action指定的URL后面,做为URL链接而传递。
post :form表单里所填的值,附加在HTML Headers上。
2.3 示例

2.4 应用场景
表单主要用于向服务器传输数据;如常见的登录、注册页面。
3. form 表单提交方式
3.1 get 方式
3.1.1 说明
form表单里所填的值,附加在action指定的URL后面,做为URL链接而传递。
3.1.2 示例
在上面的form代码中输入如下:
账号:admin
密码:123456

点击提交后:URL变为:
http://localhost:4778/ashx/login.ashx?login_username=admin&login_pswd=123456
变量提交的样式为:html元素的name属性=提交的值。多个变量,以 & 符号隔开。
3.2 post 方式
3.2.1 说明
form表单里所填的值,附加在HTML Headers上。
3.2.2 示例
同上面get方式一样。
账号:admin
密码:123456
点击提交后:URL变为
http://localhost:4778/ashx/login.ashx
可看到只是action指定的URL,参数并没有附加在URL后面。
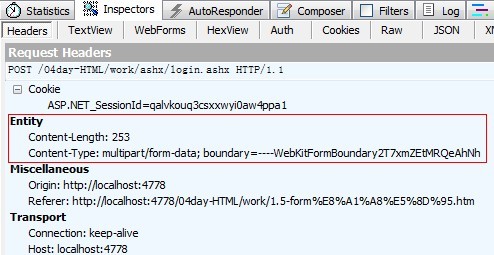
通过Fiddler软件,可以查看到HTML Header区域:有个名为WebKitFormBoundary2T7xmZEtMRQeAhNh 的对象

查看【Raw】区域,可看见里面包含了提交的变量

3.3 get 与 post 的区别
①数据的查询:比如浏览论坛时,URL一般包含了分类、页码数、每页记录数等信息。 get 方式,能一目了然的看到所要查询的信息(条件)。 post 因为隐藏掉了这些信息,不方便进行检验查询条件。
②敏感数据的提交(安全性):对一项记录,进行更改、添加操作时,比如注册用户、更改用户资料等。get 方式附加在URL上,会泄露掉敏感的消息。 post 方式,能隐藏掉敏感的信息。
③大数据文本传递:get 虽然方便查询,但由于是附加在URL上,各浏览器对URL也有个长度限制。IE :2048字符。Chrome、FF 好像是 8182字符。post 好像没此限制。